Quick Guide
Jangan tanya saya, jika belum melakukan edit sendiri.
- baca panduan.
- coba lakukan edit sendiri.
- ada error baru tanya saya!
Cara bertanya:
Ceritakan masalahnya apa (sejelas mungkin) + kirim foto / screenshot errornya.
tanpa kirim foto / screenshot saya gak bisa ngasi solusi.
Panduan Ringkas:
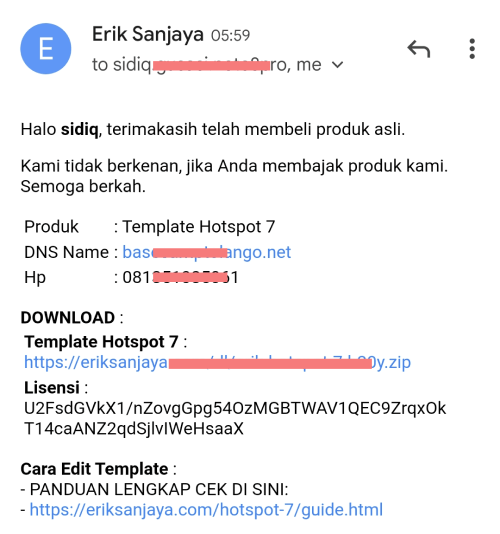
1. Download file di Email
2. setelah download selesai, Extract file
3. Edit file config/index.js dengan cara:
- Klik kanan file index.js pilih open with notepad++
4. Copy lisensi dari email.
5. Paste dibagian lisensi (di dalam file index.js)
6. Silakan sesuaikan yang mau diedit, semua di dalam file index.js
7. Mau lihat perubahan hasil editan? klik dua kali file login.html (dalam folder hasil ekstrak)
Cara Download
1. Buka email

2. Klik link download
- link download rusak? template kami sudah di download ratusan pembeli.
- itu kemungkinan dari provider internet yang ngeblokir, pakai provider lain buat download.
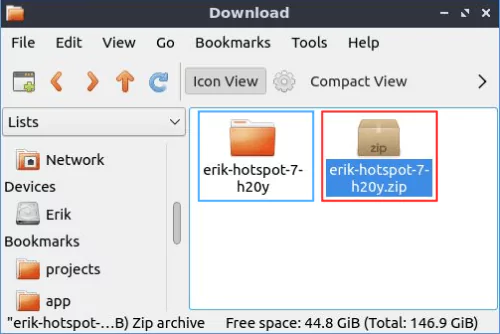
Ekstrak File Zip
1. Buka Folder
- Masuk ke lokasi file template

- File template dalam bentuk .zip (saya tandai warna merah )
- Klik kanan file zip, extract here (ini saya pakai linux, di windows mungkin beda caranya.)
- Hasil extract merupakan sebuah folder, saya tandai warna biru
Cara Edit Template
1. Buka Folder Hasil Extract tadi
- Masuk ke folder config/
- Edit file index.js dengan cara:
- Klik kanan file index.js, pilih open with notepad++
- Semua pengaturan ada di dalam file ini (index.js)
- mulai dari masukkan lisensi, nama wifi, logo, gambar slider, paket harga, produk dll.
Selengkapnya bisa masuk ke menu Masukkan Lisensi.
Selain notepad++, bisa menggunakan sublime text atau visual studio code.
Untuk di HP, Anda bisa pakai aplikasi Acode
Masukkan Lisensi
- Copy lisensi dari EMAIL
- Paste di bagian lisensi
const configData = {
lisensi: "GANTI_INI_DG_LISENSI",
}
ketika Anda paste lisensinya, kemungkinan PETIK DUA akan otomatis ke bawah / ke enter
ini akan mengakibatkan template jadi error.
Contoh yang salah, petik dua ke enter / ke bawah:
hapus enternya biar petik dua sejajar dengan lisensi.
const configData = {
lisensi: "U2FsdGVkX1/uMsAt4utMHtGt/rSrsmXN7XdhvjK6X4On=
", // salah, petik dua turun
}
Yang benar, jadi seperti ini:
const configData = {
lisensi: "U2FsdGVkX1/uMsAt4utMHtGt/rSrsmXN7XdhvjK6X4On=", // benar, petik dua sejajar.
}
Ganti Logo
- untuk mengganti logo, cari wifi_logo:

- di bawah ini, pengaturan bawaan.
const configData = {
wifi_logo: {
status: 0, /* 0 atau 1, ubah 1 untuk pakai logo sendiri */
url: "./public/img/logo.png", /* copy logo Anda ke folder public/img */
width: 'auto', /* auto, full */
height: 'auto', /* auto, full */
align: 'left', /* left, center */
},
}
Untuk menggunakan logo sendiri Anda perlu ubah:
- status: 1 (edit status jadi 1)
- copy file logo Anda, paste ke folder public/img/
- url: "./public/img/logo.png" (url sesuaikan dengan file logo Anda)
- misal, file logo Anda namanya abc.jpg, maka urlnya:
- url: "./public/img/abc.jpg"
- Jangan merubah format gambar
- jika format gambar Anda .jpg, biarkan aja .jpg, jangan direname jadi .png, nanti gambarnya jadi gak muncul.
- dan nama file gambar jangan ada SPASI seperti ini misal:
- "logo abc.jpg", jika dispasi seperti itu, nanti gambar juga gak akan muncul.
- ganti spasi dengan -
- jadi seperti ini: logo-abc.jpg
- width = auto / full
- height = auto / full
- align = left / center
FITUR ON / OFF
Logo, Nama Wifi & Slogan, termasuk bagian dari HEADER
untuk menghilangkan header.
cari fitur:
jadikan header: 0
untuk menghilang nama wifi aja gimana?, baca di menu Ganti Nama Wifi
fitur: { /* 0 atau 1 ( aktif dan non aktifkan fitur ) */
header: 0, /* logo, nama wifi & slogan */
---
---
---
---
---
---
---
---
---
---
},
Ganti Nama Wifi
- untuk mengganti nama wifi, cari wifi:

- di bawah ini, pengaturan bawaan.
const configData = {
wifi: {
status: 1, /* 0 atau 1 */
nama: "Meta Hotspot",
slogan: "Internet Cepat, Unlimited.",
},
}
Tinggal sesuaikan saja ya
- status: 1, itu artinya aktif.
- status: 0, itu artinya tidak aktif (tidak tampil), mungkin hanya mau menampilkan logo saja, biasanya logo sudah ada nama wifinya, jadi gak perlu lagi nama wifi pakai tulisan.
FITUR ON / OFF
Logo, Nama Wifi & Slogan, termasuk bagian dari HEADER
untuk menghilangkan header.
cari fitur:
jadikan header: 0
fitur: { /* 0 atau 1 ( aktif dan non aktifkan fitur ) */
header: 1, /* logo, nama wifi & slogan */
---
---
---
---
---
---
---
---
---
---
},
Tanggal dan Waktu Mundur
- Tanggal, waktu mundur dan jam itu sudah otomatis.

Q: kok tanggal Jawa dan waktu mundur bulan Ramadhan nya gak berubah ya?
A: itu tanggal Hijriah, bukan Jawa.
sudah dibilang semua otomatis berubah, gak mungkin gak berubah.
berubahnya kapan?, dimulai waktu Maghrib, berbeda dengan masehi berubahnya jam 12 Malam.
Q: oh iya benar berubah, tapi kecepatan, seharunya 10 Jumadil Awal
A: nanti kita bahas di menu Jadwal Sholat
Q: waktu mundur bulan ramadhannya keliru tu.
A: tinggal ubah, di index.js cari countdown_ramadhan:
countdown_ramadhan: {
adjust: -1, // mengurangi 1 hari
text_days: 'Hari',
text_hours: 'Jam',
text_minutes: 'Menit',
text_seconds: 'Detik',
text_to_ramadhan: 'lagi menuju Ramadhan',
text_ramadhan_month: 'Marhaban Ya Ramadhan', // ketika masuk bulan ramadhan keterangannya ini.
},
kurangi atau tambahi bagian adjust
-1 artinya mengurangi 1 hari
1 artinya menambah 1 hari
2 artinya menambah 2 hari
FITUR ON / OFF
untuk menghilangkan tanggal, waktu mundur dan jam.
cari fitur:
jadikan 0 aja, fitur di bawah ini.
fitur: { /* 0 atau 1 ( aktif dan non aktifkan fitur ) */
---
tgl_masehi: 1,
tgl_hijriah: 1,
countdown_ramadhan: 1,
jam: 1,
---
---
---
---
---
---
},
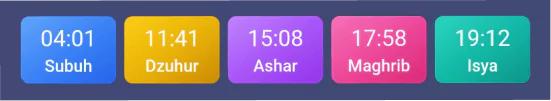
Jadwal Sholat
- Bang, saya non muslim, jadwal sholatnya bisa dihilangkan? jawabannya Bisa, langsung lihat ke bawah aja, Fitur on / off.
- Bang, jadwal sholatnya otomatis?, ya iyalah, emangnya gak capek jika ubah manual 😃

- untuk setting jadwal sholat, cari prayTimes:
prayTimes: { /* sesuaikan waktu sholat */
/*
Dapatkan Latitude dan Longitude di sini.
https://eriksanjaya.com/app/koordinat.html
jika muncul pop up, klik Allow
aktifkan GPS terlebih dahulu, jika via smartphone.
*/
latitude: -6.9238784,
longitude: 107.6166656,
gmt: 7, /* WIB = 7, WITA = 8, WIT = 9 */
hijriahNama: 1, /* 0 atau 1 */
hijriahTambah: -1, /* menambah atau mengurangi tanggal hijriah, cth. -2 (mengurangi tgl hijriah sekarang dengan 2) */
method: "Egypt", /* MWL, ISNA, MF, Egypt, Makkah, Karachi, Tehran, Jafari, JAKIM */
adjust: { // menyesuaikan jadwal sholat (tambah / kurangi)
subuh: -1,
dzuhur: 1,
ashar: 1,
maghrib: 2,
isya: 3,
},
},
Anda cukup ubah, bagian ini:
latitude: -6.9238784,
longitude: 107.6166656,
gmt: 7, /* WIB = 7, WITA = 8, WIT = 9 */
dapatkan latitude dan longitude dari mana?, klik tombol Get Koordinat di bawah.
jika muncul pop up, klik Allow
aktifkan GPS terlebih dahulu, jika via smartphone.
Yang nanya tanggal Hijriah nya kecepatan atau kelambatan, begini cara ubahnya.
kok tanggal 11 Jumadil Awal, seharusnya tanggal 10
Jika kecepatan 1 hari, maka -1 jadikan -2 (mengurangi tgl hijriah)
kok tanggal 11 Jumadil Awal, seharusnya tanggal 12
Jika lambat 1 hari, maka -1 jadikan 0 (menambah tgl hijriah)
hijriahTambah: -1,
untuk menyesuaikan jadwal sholat, cepat atau lambatnya:
satuannya menit, misal subuh jam 04:26
tapi di jadwal sholat jam 04:27, maka kurangi saja jadi:
subuh: -1
adjust: { // menyesuaikan jadwal sholat (tambah / kurangi)
subuh: -1, // artinya mengurangi 1 menit
dzuhur: 1,
ashar: 1,
maghrib: 2,
isya: 3, // tambah 3 menit
},
FITUR ON / OFF
untuk menghilangkan jadwal sholat.
cari fitur:
jadwal sholat jadikan 0 aja.
fitur: { /* 0 atau 1 ( aktif dan non aktifkan fitur ) */
---
---
---
---
---
jadwal_sholat: 1,
---
---
---
---
---
},
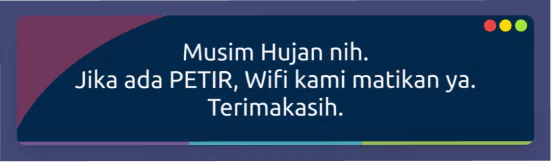
Gambar Slider
- Untuk gambar slide, gak ada batas, mau 1 juta gambar juga bisa, bisa lemot 😆

- di bawah ini, pengaturan bawaan.
const configData = {
slide: {
delay: 5000, /* 5000 = 5 detik */
data: [
{ // ini contoh file dari luar mikrotik
file: "https://eriiksanjaya.github.io/public/img/musim-hujan-1.png"
},
{ // ini contoh file gambar dari local (mikrotik)
file: "./public/img/musim-hujan-1.png"
},
]
},
}
- delay itu jeda perubahan gambar, nilainya 5000 = 5 detik
- jika mau dijadikan 3 detik, ya ubah jadi 3000
ukuran slide contoh itu panjang = 800px, lebar = 300px
Ingin nambah gambar slide?
- Jangan merubah format gambar
- jika format gambar Anda .jpg, biarkan aja .jpg, jangan direname jadi .png, nanti gambarnya jadi gak muncul.
- dan nama file gambar jangan ada SPASI seperti ini misal:
- "slider kedua.jpg", jika dispasi seperti itu, nanti gambar juga gak akan muncul.
- ganti spasi dengan -
- jadi seperti ini: slider-kedua.jpg
copy gambar Anda, paste ke folder public/img/
di dalam file index.js nya, copy satu blok {}, paste di bawah koma.
{
file: "https://eriiksanjaya.github.io/public/img/musim-hujan-1.png"
},
{
file: "./public/img/musim-hujan-1.png"
},
Jadi seperti ini:
{
file: "https://eriiksanjaya.github.io/public/img/musim-hujan-1.png"
},
{
file: "./public/img/musim-hujan-1.png"
},
{
file: "./public/img/slide-2.jpg"
},
Ini contoh salah, koma ada 2:
{
file: "https://eriiksanjaya.github.io/public/img/musim-hujan-1.png"
},
{
file: "./public/img/musim-hujan-1.png"
},, //salah, komanya cukup satu aja.
{
file: "./public/img/slide-2.jpg"
},
FITUR ON / OFF
ingin menghilangkan gambar slide
cari fitur:
jadikan slide: 0
fitur: { /* 0 atau 1 ( aktif dan non aktifkan fitur ) */
---
---
---
---
---
---
slide: 1,
---
---
---
---
},
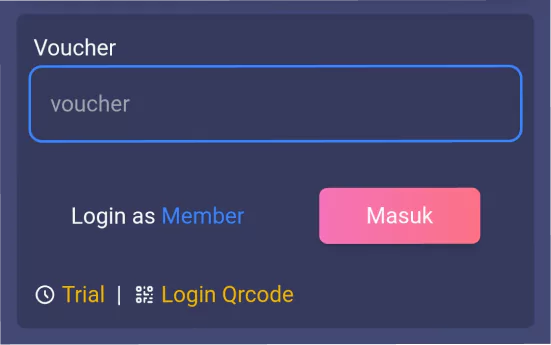
Form Login
untuk pengaturan form login, silakan cari login:

- di bawah ini, pengaturan bawaan.
const configData = {
login: {
default: 0, /* 0 = voucher atau 1 = member */
option: 1, /* 0 atau 1 */
voucher: {
value: "default", /* default / toUpperCase / toLowerCase */
},
member: {
value: "default", /* default / toUpperCase / toLowerCase */
}
},
}
- Agar form login member (username dan password) muncul pertama kali.
- ubah default: 0 jadi default: 1
- 0 = voucher
- 1 = member
- option (Login as Member) itu pilihan untuk login voucher / member
untuk menghilangkan option kasih nilai 0
Voucher Value dan Member Value:
- value: "default" (artinya teks mengikuti keyboard)
- value: "toUpperCase" (teks huruf besar semua)
- value: "toLowerCase" (teks huruf kecil semua)
FITUR ON / OFF
ingin menghilangkan Login via Qrcode
cari fitur:
jadikan login_qrcode: 0
untuk trial, sudah otomatis mengikuti settingan mikrotik, seandainya masih nampil.
jadikan trial: 0
fitur: { /* 0 atau 1 ( aktif dan non aktifkan fitur ) */
---
---
---
---
---
---
---
trial: 1, /* login trial */
login_qrcode: 1, /* login via qrcode */
---
---
},
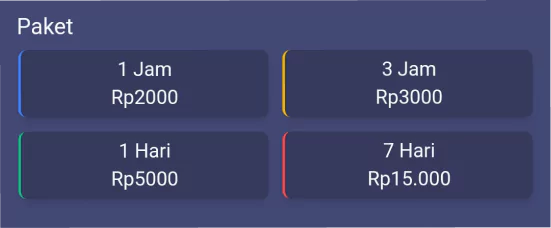
Paket Harga Wifi
untuk pengaturan paket harga wifi, silakan cari paket:

- di bawah ini, pengaturan bawaan.
const configData = {
paket: {
kolom: 2, /* 1, 2, 3, 4 */
data: [ /* kode warna ambil di sini https://colorhunt.co */
{
waktu: "1 Jam",
harga: "Rp2000",
warna: "#3b82f6",
},
{
waktu: "3 Jam",
harga: "Rp3000",
warna: "#facc15",
},
{
waktu: "1 Hari",
harga: "Rp5000",
warna: "#10b981",
},
{
waktu: "7 Hari",
harga: "Rp15.000",
warna: "#ef4444",
},
],
},
}
untuk kolom, menetukan kolom dari paket harga.
contoh di atas, menggunakan 2 kolom.
ingin menambah, copy satu blok {}
ingin menghapus, hapus satu blok {}
cara menambah, copy satu blok {}, paste di bawah koma.
{
waktu: "7 Hari",
harga: "Rp15.000",
warna: "#ef4444",
},
Jadi seperti ini:
{
waktu: "7 Hari",
harga: "Rp15.000",
warna: "#ef4444",
},
{
waktu: "15 Hari",
harga: "Rp35.000",
warna: "#f6f7f8",
},
Ini contoh salah, koma ada 2:
{
waktu: "7 Hari",
harga: "Rp15.000",
warna: "#ef4444",
},, //salah, komanya cukup satu aja.
{
waktu: "15 Hari",
harga: "Rp35.000",
warna: "#f6f7f8",
},
FITUR ON / OFF
ingin menghilangkan Paket Harga Wifi
cari fitur:
jadikan paket: 0
fitur: { /* 0 atau 1 ( aktif dan non aktifkan fitur ) */
---
---
---
---
---
---
---
---
---
paket: 1,
---
},
Menu Produk
- Berapa jumlah produk?, gak ada batas, mau 1 juta produk juga bisa, bisa lemot 😆
letak produk ada dua tempat.
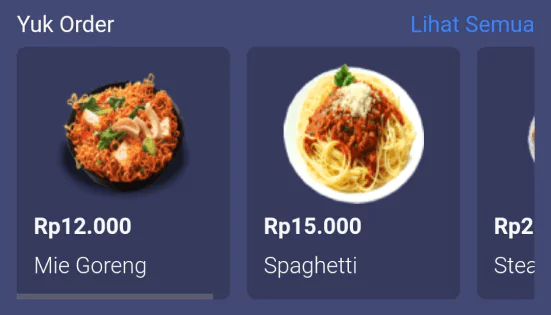
1. di halaman home / login, dalam bentuk slide (paling bawah, setelah paket harga wifi).

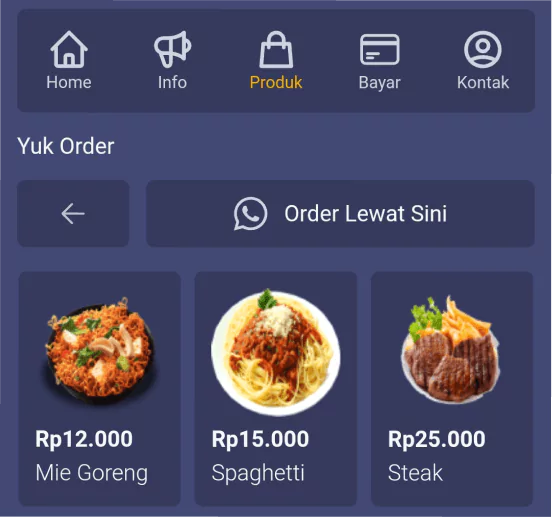
2. di menu produk.

- di bawah ini, pengaturan bawaan.
const configData = {
produk: {
pemesanan: { // ganti no wa di bawah
status: 1, /* 0 atau 1 - untuk non aktifkan tombol order jadikan 0 */
label: 'Order Lewat Sini',
link: `https://wa.me/628950000000?text=Halo%2C+mau+pesan+dong.`,
},
kolom: 2, /* 1, 2, 3*/
slide: 6, /* idealnya 1 sampai 6 - di halaman home, paling bawah */
data: [
{
image: "./public/img/galon.png",
nama: "Aqua",
harga: "Rp13.000",
},
{
image: "./public/img/lpg.png",
nama: "Lpg 3Kg",
harga: "Rp27.000",
},
{
image: "./public/img/lpg-5.png",
nama: "Lpg 5Kg",
harga: "Rp75.000",
},
]
},
}
ukuran gambar produk berapa? saya pakai panjang = 200px, lebar = 200px
Ingin nambah produk?
- Jangan merubah format gambar
- jika format gambar Anda .jpg, biarkan aja .jpg, jangan direname jadi .png, nanti gambarnya jadi gak muncul.
- dan nama file gambar jangan ada SPASI seperti ini misal:
- "mie ayam.jpg", jika dispasi seperti itu, nanti gambar juga gak akan muncul.
- ganti spasi dengan -
- jadi seperti ini: mie-ayam.jpg
copy gambar Anda, paste ke folder public/img/
di dalam file index.js nya, copy satu blok {}, paste di bawah koma.
{
image: "./public/img/lpg-5.png",
nama: "Lpg 5Kg",
harga: "Rp75.000",
},
Jadi seperti ini:
{
image: "./public/img/lpg-5.png",
nama: "Lpg 5Kg",
harga: "Rp75.000",
},
{
image: "./public/img/beras-10kg.jpg",
nama: "Beras Pandan 10Kg",
harga: "Rp150.000",
},
Ini contoh salah, koma ada 2:
{
image: "./public/img/lpg-5.png",
nama: "Lpg 5Kg",
harga: "Rp75.000",
},, //salah, komanya cukup satu aja.
{
image: "./public/img/beras-10kg.jpg",
nama: "Beras Pandan 10Kg",
harga: "Rp150.000",
},
Di menu produk ada tombol order:
pemesanan: {
status: 1, /* 0 atau 1 */
label: 'Order Lewat Sini',
link: `https://wa.me/628950000000?text=Halo%2C+mau+pesan+dong.`,
},
kolom: 2, /* 1, 2, 3*/
slide: 6, /* idealnya 1 sampai 6 - di halaman home, paling bawah */
Tombol Order / Pemesanan:
nilai status pilihannya 0 atau 1, nilai 0 untuk menghilangkan tombol order.
untuk label disesuiakan keinginan saja.
untuk link tinggal sesuaikan saja no hp wa nya, sama teks pesannya.
untuk kolom, menetukan kolom produk di menu produk.
untuk slide, menentukan jumlah produk yang tampil di halaman login.
FITUR ON / OFF
ingin menghilangkan produk slide di home
cari fitur:
jadikan produk: 0,
ingin menghilangkan produk di menu produk
cari menu:
jadikan status: 0, dari menu produk
fitur: { /* 0 atau 1 ( aktif dan non aktifkan fitur ) */
---
---
---
---
---
---
---
---
---
---
produk: 1,
},
menu: {
status: 1, /* 0 atau 1, jika dijadikan 0, semua menu hilang! */
data: [
{
---
---
---
---
},
{
---
---
---
---
},
{
icon: './public/icon/produk.svg',
nama: 'Produk',
link: 'produk',
status: 1, /* 0 atau 1 - non aktikan menu produk jadikan 0 */
},
{
---
---
---
---
},
{
---
---
---
---
}
]
},
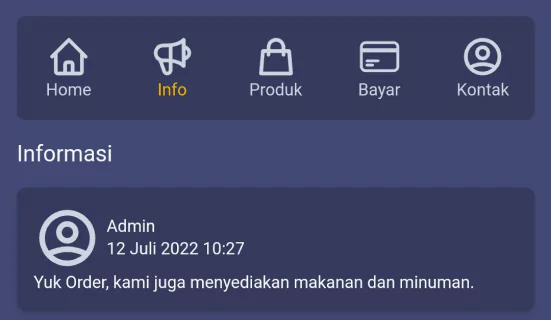
Menu Info
untuk pengaturan menu info, silakan cari info:

- di bawah ini, pengaturan bawaan.
const configData = {
info: {
data: [
{
foto: "./public/icon/user-circle.svg",
nama: "Admin",
waktu: "12 Juli 2022 10:27",
konten: `Yuk Order, kami juga menyediakan makanan dan minuman.`,
},
{
foto: "./public/icon/user-circle.svg",
nama: "Admin",
waktu: "10 Juli 2022 09:21",
konten:
`Selamat Hari Raya Idul Adha 1443H
تَقَبَّلَ اللَّهُ مِنَّا وَمِنْكُمْ
`,
},
],
},
}
ingin menambah, copy satu blok {}
ingin menghapus, hapus satu blok {}
cukup ubah waktu dan konten
waktu bisa otomatis? tidak bisa, isi manual semua.
cara menambah, copy satu blok {}, paste di bawah koma.
{
foto: "./public/icon/user-circle.svg",
nama: "Admin",
waktu: "10 Juli 2022 09:21",
konten:
`Selamat Hari Raya Idul Adha 1443H
تَقَبَّلَ اللَّهُ مِنَّا وَمِنْكُمْ
`,
},
Jadi seperti ini:
{
foto: "./public/icon/user-circle.svg",
nama: "Admin",
waktu: "10 Juli 2022 09:21",
konten:
`Selamat Hari Raya Idul Adha 1443H
تَقَبَّلَ اللَّهُ مِنَّا وَمِنْكُمْ
`,
},
{
foto: "./public/icon/user-circle.svg",
nama: "Admin",
waktu: "23 Juli 2022 07:05",
konten: `Mohon maaf, untuk tanggal 27 Juli 2022 nanti, kami akan melakukan maintenance.`,
},
Ini contoh salah, koma ada 2:
{
foto: "./public/icon/user-circle.svg",
nama: "Admin",
waktu: "10 Juli 2022 09:21",
konten:
`Selamat Hari Raya Idul Adha 1443H
تَقَبَّلَ اللَّهُ مِنَّا وَمِنْكُمْ
`,
},, //salah, komanya cukup satu aja.
{
foto: "./public/icon/user-circle.svg",
nama: "Admin",
waktu: "23 Juli 2022 07:05",
konten: `Mohon maaf, untuk tanggal 27 Juli 2022 nanti, kami akan melakukan maintenance.`,
},
FITUR ON / OFF
ingin menghilangkan Menu Info
cari menu:
jadikan status: 0, dari menu info
menu: {
status: 1, /* 0 atau 1, jika dijadikan 0, semua menu hilang! */
data: [
{
---
---
---
---
},
{
icon: './public/icon/info.svg',
nama: 'Info',
link: 'info',
status: 1, /* 0 atau 1 */
},
{
---
---
---
---
},
{
---
---
---
---
},
{
---
---
---
---
}
]
},
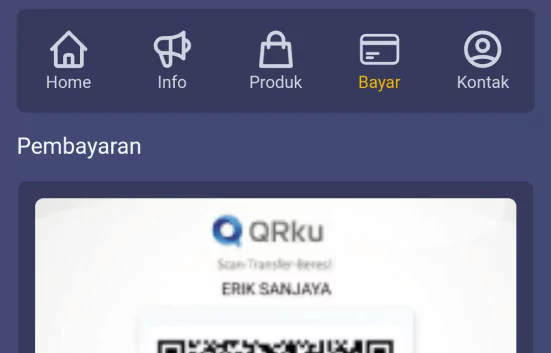
Menu Bayar
Menu Bayar ini hanya menampilkan gambar.
tidak ada proses order / penjualan otomatis dalam template ini.
banyak yang mengira, ketika orang beli voucher, dan melakukan pembayaran, kode vouchernya otomatis terkirim ke orang yang beli.
tidak begitu ya, semua manual, anda kirim lagi, lewat apa? ya terserah Anda, mau lewat sms, wa, atau dibisikin ke telinga orangnya 😆

untuk pengaturan menu bayar, silakan cari scan:
- di bawah ini, pengaturan bawaan.
const configData = {
scan: {
kolom: 1, /* 1, 2, 3 */
data: [
{
image: "./public/img/qris-bca.jpg",
nama: "QRIS BCA",
},
],
},
}
untuk kolom, menentukan jumlah kolom gambar yang akan ditampilkan.
contoh yang ada, menggunakan 1 kolom.
ingin menambah, copy satu blok {}
ingin menghapus, hapus satu blok {}
- Jangan merubah format gambar
- jika format gambar Anda .jpg, biarkan aja .jpg, jangan direname jadi .png, nanti gambarnya jadi gak muncul.
- dan nama file gambar jangan ada SPASI seperti ini misal:
- "qris ovo.jpg", jika dispasi seperti itu, nanti gambar juga gak akan muncul.
- ganti spasi dengan -
- jadi seperti ini: qris-ovo.jpg
cara menambah, copy satu blok {}, paste di bawah koma.
{
image: "./public/img/qris-bca.jpg",
nama: "QRIS BCA",
},
Jadi seperti ini:
{
image: "./public/img/dana.jpg",
nama: "DANA",
},
{
image: "./public/img/qris-bca.jpg",
nama: "QRIS BCA",
},
Ini contoh salah, koma ada 2:
{
image: "./public/img/dana.jpg",
nama: "DANA",
},, //salah, komanya cukup satu aja.
{
image: "./public/img/qris-bca.jpg",
nama: "QRIS BCA",
},
FITUR ON / OFF
ingin menghilangkan Menu Bayar
cari menu:
jadikan status: 0, dari menu bayar
menu: {
status: 1, /* 0 atau 1, jika dijadikan 0, semua menu hilang! */
data: [
{
---
---
---
---
},
{
---
---
---
---
},
{
---
---
---
---
},
{
icon: './public/icon/card.svg',
nama: 'Bayar',
link: 'bayar',
status: 1, /* 0 atau 1 */
},
{
---
---
---
---
}
]
},
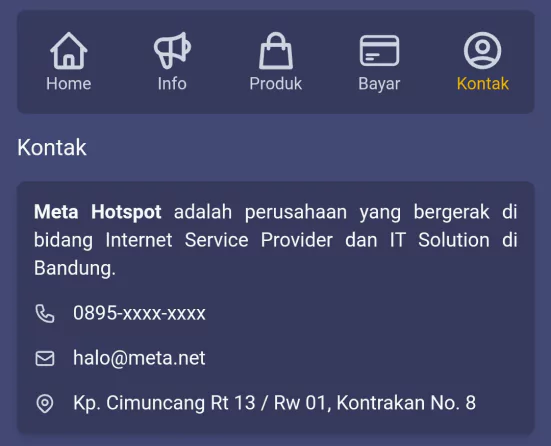
Menu Kontak
untuk pengaturan menu kontak, silakan cari kontak:

- di bawah ini, pengaturan bawaan.
const configData = {
kontak: {
deskripsi: `Meta Hotspot adalah perusahaan yang bergerak di bidang Internet Service Provider dan IT Solution di Bandung.`,
hp: "0895-xxxx-xxxx", /* cukup kosongkan jika tidak ingin ditampilkan */
email: "halo@meta.net", /* cukup kosongkan jika tidak ingin ditampilkan */
alamat: "Kp. Cimuncang Rt 13 / Rw 01, Kontrakan No. 8", /* cukup kosongkan jika tidak ingin ditampilkan */
},
}
Silakan disesuaikan saja.
jika hp, email atau alamat tidak ingin ditampilkan, cukup hapus isinya saja, petik dua dan koma jangan dihapus!.
contoh:
kontak: {
deskripsi: `Meta Hotspot adalah perusahaan yang bergerak di bidang Internet Service Provider dan IT Solution di Bandung.`,
hp: "",
email: "",
alamat: "",
},
FITUR ON / OFF
ingin menghilangkan Menu Kontak
cari menu:
jadikan status: 0, dari menu kontak
menu: {
status: 1, /* 0 atau 1, jika dijadikan 0, semua menu hilang! */
data: [
{
---
---
---
---
},
{
---
---
---
---
},
{
---
---
---
---
},
{
---
---
---
---
},
{
icon: './public/icon/user-circle.svg',
nama: 'Kontak',
link: 'kontak',
status: 1, /* 0 atau 1 */
}
]
},
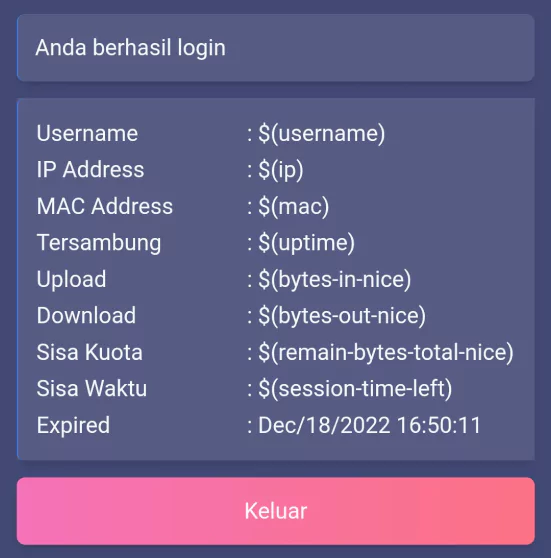
Expired User Mikhmon
ingin menampilkan expired User Mikhmon di status.html ?

untuk pengaturan expired user mikhmon, silakan cari expired_user:
- di bawah ini, pengaturan bawaan.
const configData = {
expired_user: {
status: 0, /* 0 atau 1 */
session_name: `namasesi`, /* Session Name dapat dilihat di Session Settings (Settings->Session Settings). */
url: "http://192.168.1.10/status/status.php?name=", /* sesuaikan dengan ip mikhmon kamu */
}
}
Menampilkan Expired User di Laman Status Hotspot (status.html).
- Server Mikhmon harus dalam keadaan aktif.
- Perhatikan protocol yang digunakan https / http.
- Untuk server local yang menggunakan PC atau Android biasanya menggunakan protocol http.
cukup ubah, bagian:
status: 1, nilainya jadikan 1
session_name, Session Name dapat dilihat di Session Settings (Settings->Session Settings).
dan url, masukkan url mikhmon Anda.
di mana saya tahu url mikhmon?
Anda login mikhmon kan lewat browser tuh?
lihatnya di url browser.
cukup ubah 3 di atas, seharusnya sudah muncul expired usernya.
kalau gak muncul, baca di sini :
https://laksa19.github.io/?mikhmon/v3/tutorial
jika url mikhmon Anda pakai IP 10.10.10.1, maka urlnya :
url: "http://10.10.10.1/status/status.php?name=",
url: "http://10.10.10.1:8080/status/status.php?name=",
url: "https://mymikhmonku.com/status/status.php?name=",
Label
Ingin ubah nama label.
silakan cari label:
di bawah ini, pengaturan bawaan.
silakan edit, sesuaikan saja ya.
const configData = {
label: { /* ubah nama label */
produk: "yuk order",
produk_lihat: "lihat semua",
kembali: "Kembali",
info: "informasi",
kontak: "kontak",
paket: "paket",
login_as: "Login",
login: "Masuk",
logout: "Keluar",
free_trial: "Trial",
login_qrcode: "Login Qrcode",
pembayaran: "Pembayaran",
form_login: {
voucher_label: "Voucher",
voucher_placeholder: "Voucher",
member_label: "Username",
member_placeholder: "Username",
password_label: "Password",
password_placeholder: "Password",
}
},
}
Style / Theme
Bosan dengan warna tema? Anda bisa berkreasi sendiri, ubah sesuai selera.
silakan cari STYLE:
di bawah ini, pengaturan bawaan.
const configData = {
/* STYLE */
background: [
"#424874", // warna pertama
"#424874", // warna kedua, jika ingin ada gradient / gradasi, bedakan warnanya.
],
color: "#f6f7f8", /* warna teks body */
bgOpacity: "rgba(0, 0, 0, 0.2)", /* cukup ubah bagian akhir, 0.1 sampai 0.9 */
button: [
"#f472b6", // warna pertama
"#fb7185", // warna kedua, jika ingin ada gradient / gradasi, bedakan warnanya.
],
form_input: {
background: "rgba(255, 255, 255, 0.1)",
color: "#f6f7f8" /* warna teks form */
},
/* END STYLE */
}
jangan tanya cara ganti warna selain fitur yang kami sediakan di atas.
contoh tema yang kami sediakan
https://eriksanjaya.com/hotspot-7/theme.html
kode warna dapat diambil di sini
Perhatikan :
untuk warna bisa menggunakan kode hexa, rgb dan rgba.
contoh hexa
"#f6f7f8",
"rgba(255, 255, 255)",
0.1 itu adalah alpha (menetukan tingkat transparan) nilainya 0.1 sampai 0.9 atau 1
semakin kecil nilainya (0.1) maka objek yang di belakangnya akan semakin kelihatan.
"rgba(255, 255, 255, 0.1)",
Walled Garden
bagi Anda yang menggunakan file erik-hotspot-7-a
Tambahkan script berikut di MikroTik via Terminal:
caranya:
- copy script di atas
- buka terminal di mikrotik
- klik kanan paste, lalu ENTER.
- untuk file erik-hotspot-7-b, tidak perlu menambahkan script di atas.
- kecuali Anda menggunakan fitur Login Via Qrcode, maka perlu menambahkan script walled-garden di atas.
kamu tanya? script di atas fungsinya buat apa?
buat bypass url, BIAR Templatenya BISA DIPAKAI !